
Autonomous Software Development Teams (Otonom Geliştirme Ekipleri)
Son yıllarda bir çok teknoloji şirketi, klasik yazılım ekip yapılarının değişmesi gerektiğini savunmaya başladı desek yanlış olmaz. Kod kalitesi artıyor, araçlar gelişiyor, cloud altyapıları güçleniyor ama ekiplerin verimliliği aynı hızda artıyor mu sorusu daha fazla sorulur oldu. Bunun temel sebeplerinden biri, yazılım geliştirme süreçlerinin hâlâ merkezî kontrol, çok katmanlı[…]

Product-Minded Software Development
Product ekiplerinde çoğu zaman benzer sorularla karşılaşabiliriz:“Biz kodu yazıyoruz, test ediyoruz, yayınlıyoruz… ama kullanıcı memnuniyeti artmıyor, ürün büyümüyor, sorunlar bitmiyor.” Bunun bir çok nedeni olabilir tabiki ancak çoğu kez teknik beceri eksikliği değil; ürünü düşünmeden yazılım geliştirme alışkanlığıdır.Birçok mühendis kodu doğru çalıştırmayı yeterli sanırken aslında ürünün “gerçek hayatta” nasıl[…]

n8n nedir ?
1. Neden Otomasyon? Tekrarlayan görevler iş dünyasında hem zaman hem de enerji kaybına yol açar. E-posta yanıtlamak, Excel tablolarına veri kopyalamak, sosyal medyada içerik paylaşmak ya da müşteri destek taleplerini organize etmek… Bunların hepsi günlük iş akışlarımızda sıkça karşılaştığımız rutinlerdir. İşte bu noktada otomasyon devreye girer. Otomasyon, aynı süreci[…]

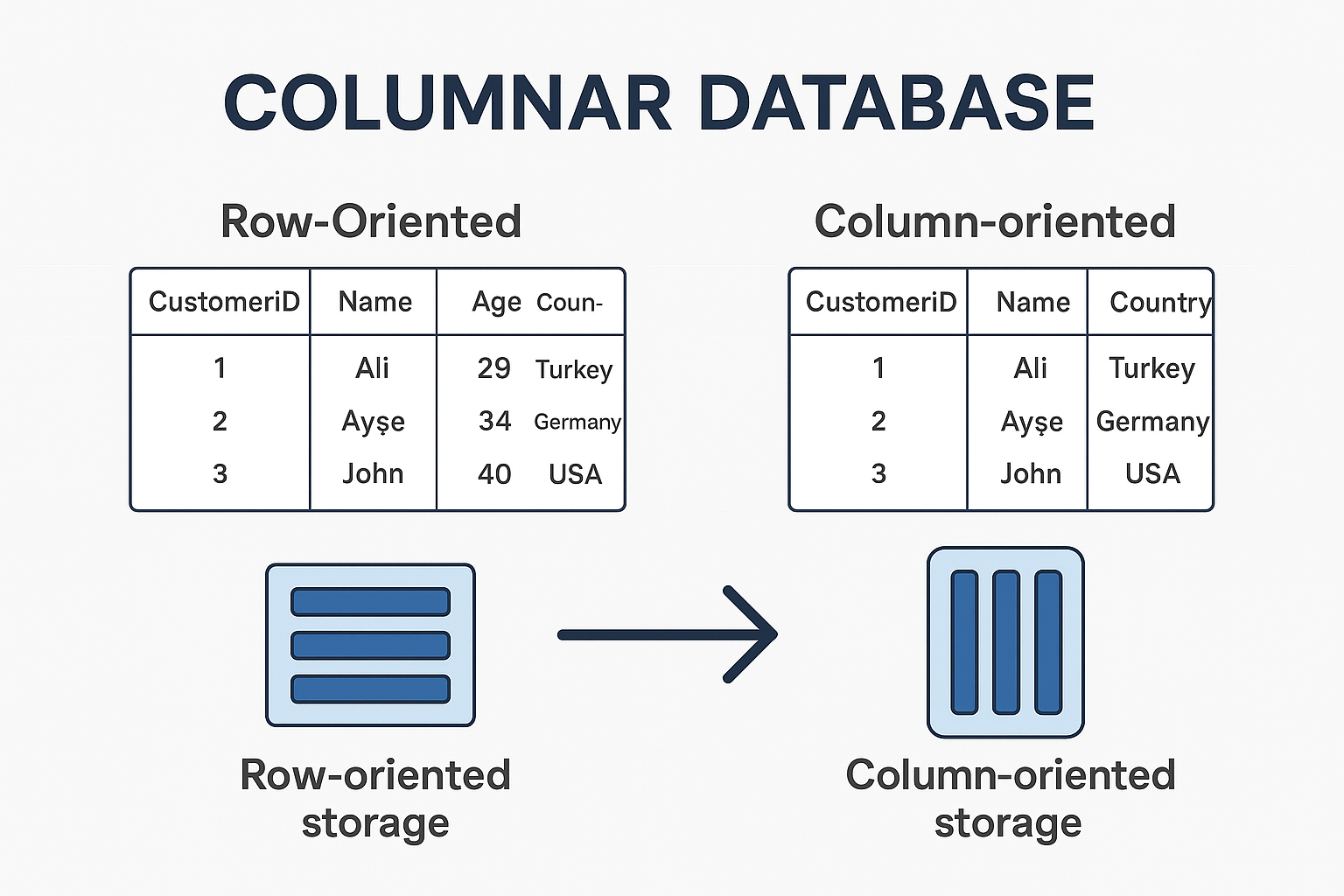
Columnar Database – Kolon Bazlı Veritabanları
Günümüzde verinin değeri petrol ya da altın gibi kıymetli bir kaynakla eş tutuluyor. Şirketler kararlarını veriyle besliyor, algoritmalar büyük veri kümelerini analiz ederek yapay zekayı eğitiyor, finans kurumları milisaniyeler içinde milyarlarca işlemi değerlendiriyor. Bu devasa hacimlerdeki verinin işlenebilmesi için kullanılan en önemli araçlardan biri veritabanlarıdır. Ancak klasik veritabanı modelleri,[…]

Software 3.0: Kod Yazmaktan Prompt Yazmaya
Yazılım geliştirme dünyasında köklü bir dönüşüm yaşanıyor. Bugüne kadar yazılımcılar, çözüm üretmenin temel yolu olarak satır satır kod yazmayı benimsemişti. Ancak son birkaç yılda yapay zekâ destekli araçların yükselişiyle birlikte yepyeni bir kavram gündemimize girdi: prompting. Artık birçok geliştirici, karmaşık algoritmalar, API entegrasyonları ya da otomasyon script’leri için saatlerce kod[…]

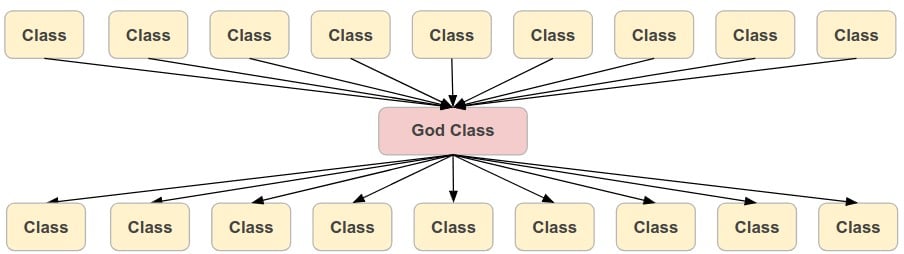
God Class – Sessiz Tehlike
Yazılım projeleri, özellikle zaman baskısı ve sürekli değişen gereksinimler altında geliştirildiğinde, çoğu zaman "şimdilik çalışsın yeter" mantığıyla ilerler. Bu yaklaşım kısa vadede işleri hızlandırıyor gibi görünse de, uzun vadede kod tabanında ciddi yapısal sorunlara yol açar. İşte bu sorunlardan biri de God Class olarak bilinen anti-pattern’dir. God Class, nesne yönelimli[…]

Ollama Kullanarak Local’de AI Model Çalıştırma
Yapay zeka (AI) modellerini local bir makinede çalıştırmak, hem gizlilik hem de maliyet açısından pek çok avantaj sunar. Son zamanlarda, Ollama adlı araç sayesinde büyük dil modellerini (LLM) local olarak çalıştırmak oldukça kolaylaştı. Peki, C# geliştiricileri olarak bu gücü nasıl kullanabiliriz? Bu yazıda, Ollama'nın ne olduğunu, nasıl kurulduğunu ve C#[…]

Liderlik Tarzlarının Ekip Performansına Etkisi
Liderlik, bir organizasyonun başarısını doğrudan etkileyen kritik bir faktördür. Etkili bir lider, ekibini yönlendirebilir, motive edebilir ve en yüksek performansı elde etmelerini sağlayabilir. Ancak her liderin yönetim tarzı farklıdır ve bu tarzların ekip performansı üzerindeki etkisi değişkenlik gösterebilir. Peki, farklı liderlik tarzları ekip dinamiklerini nasıl etkiliyor? Bu yazıda, çeşitli[…]

Ekip Üyelerinin Performansını Artırıcı Yöntemler
Yazılım geliştirme sektörü, hızlı değişen ve güçlü rekabetin olduğu bir alandır. Bu ortamda, geliştiricilerin performansı şirketlerin başarısı için kritik bir unsurdur. Yazılım geliştirme yöneticileri için geliştiricilerin performansını yüksek tutmak ve sürekli iyileştirmek bir zorunluluktur. Çünkü çoğu zaman geliştiricilerin yetenekleri ve motivasyonları doğrudan projenin kalitesini, teslim süresini ve son kullanıcı[…]

Software Development KPIs
Yazılım geliştirme, modern dünyada bir organizasyonun başarısını şekillendiren kritik bir unsur haline gelmiştir. Ancak, bir yazılım geliştirme sürecinin ne kadar verimli veya başarılı olduğunu nasıl ölçeriz? İşte bu noktada Anahtar Performans Göstergeleri (KPI'lar) devreye girer. KPI'lar, organizasyonların hedeflerine ulaşmalarını sağlamak için performanslarını izlemelerine ve değerlendirmelerine yardımcı olan ölçütlerdir.

Domain Tasarımı | Domain Driven Design
Domain Driven Design (DDD), karmaşık yazılım projelerinin tasarımında kullanılan bir yaklaşımdır. Bu yaklaşım, bir projenin merkezine iş alanını (domain) koyar ve yazılımın bu iş alanına yönelik ihtiyaçlarına odaklanır. Bu, daha anlaşılır, esnek ve sürdürülebilir bir kod tabanı oluşturmayı amaçlar. Domain Driven Design'da, domainin doğru bir şekilde tasarlanması, projenin başarısı[…]

ACID Kavramı
Günümüzde bilgi teknolojilerinin hızla gelişmesiyle birlikte, veritabanları ve veri yönetimi konuları büyük önem kazanmıştır. İşletmelerin verilerini düzenli bir şekilde depolaması ve işlemesi, operasyonel süreçleri daha etkili hale getirmelerine yardımcı olur. Ancak, bu veri işlemleri sırasında ortaya çıkabilecek hataları ve sorunları önlemek adına ACID teoremi devreye girer. ACID teoremi, veritabanı[…]