
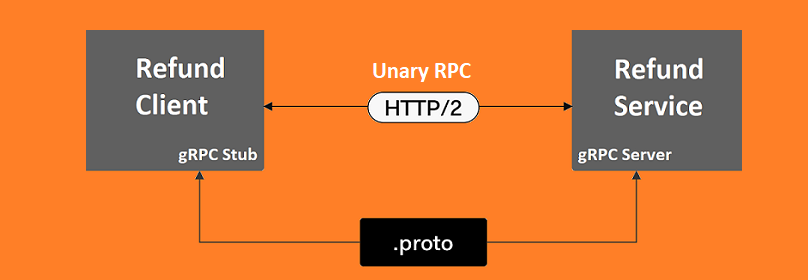
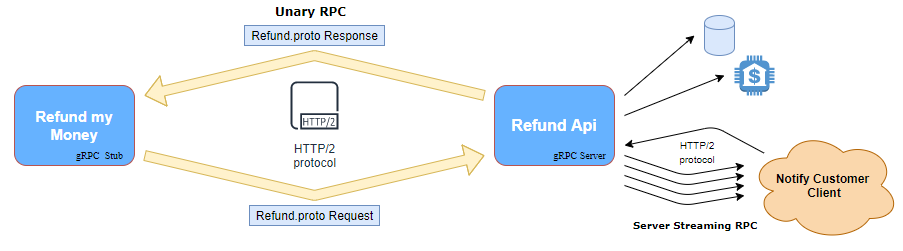
Bu yazımızda ise bir önceki yazımızda yapmış olduğumuz RefundService uygulamasının Refund metodu için bir client projesi oluşturup Unary RPC tipinde iki uygulamanın birbirleri arasında nasıl iletişim kurduklarını gözlemleyeceğiz.
Unary RPC kısaca; client'ın tek bir request atıp karşılığında bir response aldığı server-client arası iletişim türlerinden biridir....
Read More

gRPC open source olarak google tarafından geliştirlen ve ilk olarak 2015 yılında tanıtılan bir remote-procedure-call(RPC) kütüphanesidir. Transport için HTTP/2 prokolünü kullanır ve yine google tarafından ilk olarak şirket içi projelerde kullanılmak üzere geliştirilen bir binary serialization protocol'ü olan Protocol Buffers(protobuf) kullanarak serialize/deserialize edilmiş binary-message exchange yapabilen bir altyapı sunmaktadır....
Read More

Eureka; netflix yazlım ekibinin java tabanlı geliştirdiği bir service discovery-management tool'u dur. Çalışma mantığı olarak microservice'ler ayağa kalkarken service registry'e gidip kendi config dosyalarındaki key'lerle register olurlar ve yine herhangi bir microservice networkComm kurmak istediği service'in adresini bilmeksizin registry'e key bilgisi ile query yaparak aldığı value'u kullanarak iletişim kurmaya başlar....
Read More

Asp .Net Core hayatımıza gireli epeyce bir süre oldu ve Microsoft hızlı ve emin adımlarla declare ettiği milestone'larını geliştirmeye devam etmekte. Öncelikle v1.x ardından v2.x sürümlerini kullanmıştık ve son olarak ise en güncel kararlı sürüm olan v3.x çıktı. Yakşalık 1.5 yıldır gerek kendi projelerimde gerekse iş yerinde geliştirdiğimiz bütün projelerde 3.0'dan önceki...
Read More

Smart enum; içerisinde read-only property'ler bulunan bir class tanımlayarak kendi type-safe enumeration'larını yaratabileceğimizi belirtmekte. Bize sağladığı en iyi çözüm içerisinde enum'ın özelliklerini barındıran istediğimiz kadar property tanımlayabilmemiz ve böylelikle attribute-reflection vs kullanmadan daha basit bir kullanım söz konusu olmakta....
Read More

Genfu; çeşitli konfigurasyonlar tanımlayarak test-data oluşturmanızı sağlayan oldukça complex dummy data oluşturma tanımlamaları yapabileceğimiz bir framework'dür....
Read More

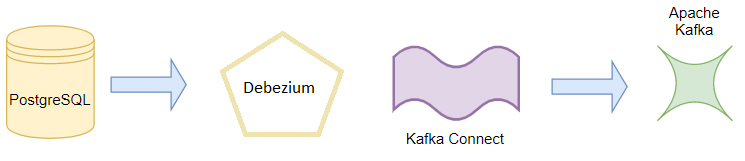
Debezium open source olarak geliştirilen distributed bir change data capture (CDC) platformudur. Database'de track edilen verilerin Kafka Connect Apı kullanılarak Kafka'da tanımlı topic'e aktarılmasını sağlar....
Read More

Curator ile, hangi indeksin temizleneceğini ve kaç günlük verinin saklanacağını bir config-file ile tanımlayabilirsiniz ve belli periyotlar ile background-job run ederek rule'lara göre silme işlemini gerçekleştirir....
Read More

GraphQL, Api'larınız için server-side runtime execute edebileceğiniz bir query language'dir. Dil ve teknoloji bağımsız olarak bir çok framework çin desteği bulunmaktadır (asp.net, java, nodejs etc.) ve herhangi bir database yada farklı data-storage engine'lara bağımlı olmaksızın ......
Read More

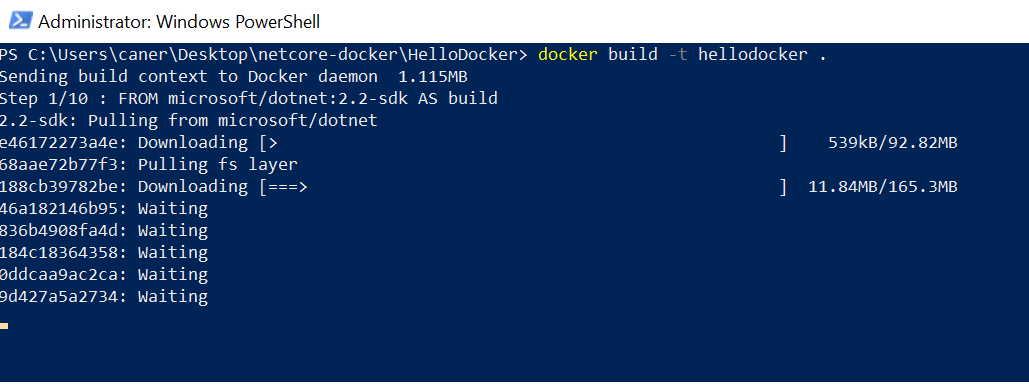
Docker file özetle; içerisinde uygulamayı run edebilmek için nelerin gerekli olduğunu belirten bir dizi komutların yer aldığı YAML formatında olan dosyadır.Bir önceki docker yazımızdada kullandığımız örnek bir docker file'a bakacak olursak 4 ana bölümde inceleyebiliriz....
Read More

sp.net core default olarak oldukça lightweight bir sürüm olan built-in dependency injection tool'ı ile birlikte gelmekte ve bu di tool'ını kullanarak basit bir şekilde uygulama genelindeki instance yönetimini sağlayabilmekteyiz....
Read More

Docker container'lar virtual machine'lere göre daha lightweight ve portable alternatifler sağlamak için kullanılan yapılardır. Sanal makinelerin aksine container'lar uygulama bazlı olup istenilen teknolojiye göre gerekli bağımlılıkların bulunduğu o uygulamaya özel environment'lar ayağa kaldırabilirler....
Read More

Bu yazıda Asp.Net Core 2.1 ile birlikte gelen HttpClientFactory sınıfını inceleyeceğiz. Asp.Net Core 2.0 sürümünde HttpClient sınıfı ile ilgili ciddi sorunlar vardı. Bunlardan en bariz olanı yük altında çalışan uygulamalarda socket connection mangement tarafında bir takım sorunlar olmasıydı....
Read More

Test yazmak projenizde bulunan business logic'lerin belirtilen input'lar çerçeves...
Read More

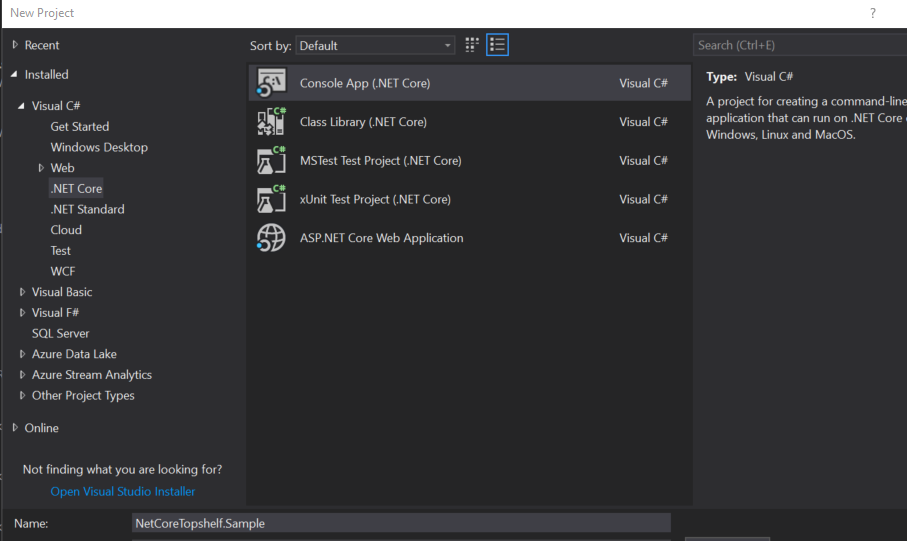
Windows servisler herhangi bir arayüzü olmadan işletim sisteminde background'da uzun süreli hiç durmaksızın çalışması gereken uygulamalar yaratmak için faydalanabileceğimiz yöntemlerden biridir. Windows servisler herhangi bir manuel start stop işlemi gerektirmeksizin üzerinde.....
Read More