Daha önceki yazılarımızda Web Api dedik, Cache dedik, Exception Handling dedik ama Web Api nedir bir türlü bahsedemedik. Bu yazımızda kısaca Api & Asp.Net Web Api nedir konuşuyor olacağız....
Read More
Bilineceği üzere bir class ın foreach iterasyonuna sahip olabilmesi için IEnumerable interfacesini implement etmesi gerekmekte. IEnumerable 'ı implemente eden class bu implementle birlikte override edilmesi gereken GetEnumerator metoduna sahip olur ve bu metodun içerisini doldurduktan sonra...
Read More
WPF, Windows10 (Mobile,Desktop etc.) uygulama geliştirme ile uğraşan arkadaşlar bilirler ki arayüz tarafında XAML (Extensible Application Markup Language) kullanılır ve codebehind'dan yani C# tarafından uygulama ekranında bulunan herhangi bir UI...
Read More
Yazılımla ilgilenen kişiler bilirler ki proje geliştirmede süreçler çok önemlidir. Müşteriye gidilir, ihtiyaç olan şey dinlenir, analiz edilir ve analiz yazılıp müşteriye sunulur. Müşteri analizi kabul eder ve development süreci başlar. Analiz developera gelir ve...
Read More
C# dilinde yazmış olduğumuz bir metoda params keyword'ü ile parametre tanımlaması yaptığımızda bu o metodun çok sayıda parametresi olduğuna işaret eder ve bu parametreleri teker teker metodu çağırdığımız yerde ayrı ayrı "," ile ayırıp set etmek yerine bir sefer de parametre olarak verebiliriz....
Read More
Indexer özel tanımlı bir property'dir ve sadece class içerisinde tanımlanabilir. Tanımlandığı class'a indexlenebilir özelliği kazandırır. Array işlemlerinde kullandığımız [ ] operatörünü tanımlamış olduğumuz bir...
Read More

C# yazıyoruz çalışıyor, VB yazıyoruz çalışıyor, C++ yazıyoruz çalışıyor, ne hikmettir pek bilmesek bile bir F# dilimiz var onu yazıyoruz .Net sağolsun onu da çalıştırıyor......
Read More

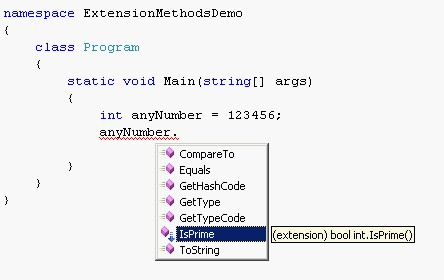
Kelime anlamı genişletilebilir metod olan Extension Method'lar C#3.0 ile hayatımıza girmiştir ve yaptığı iş itibatiyle kullanım açısından son derece faydalı metodlardır....
Read More

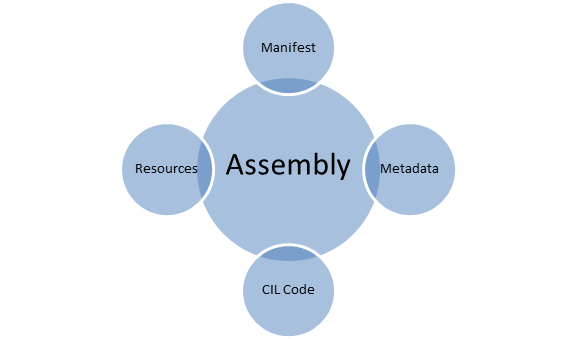
Assembly mi .Net Assembly mi ?
Genelde assembly nedir diye sorulduğunda belkide %80'imiz eski bir programlama dili olan assembly ile karıştırırız ancak aslında soruyu .Net Assembly nedir diye sorsak daha doğru bir soru olacaktır....
Read More

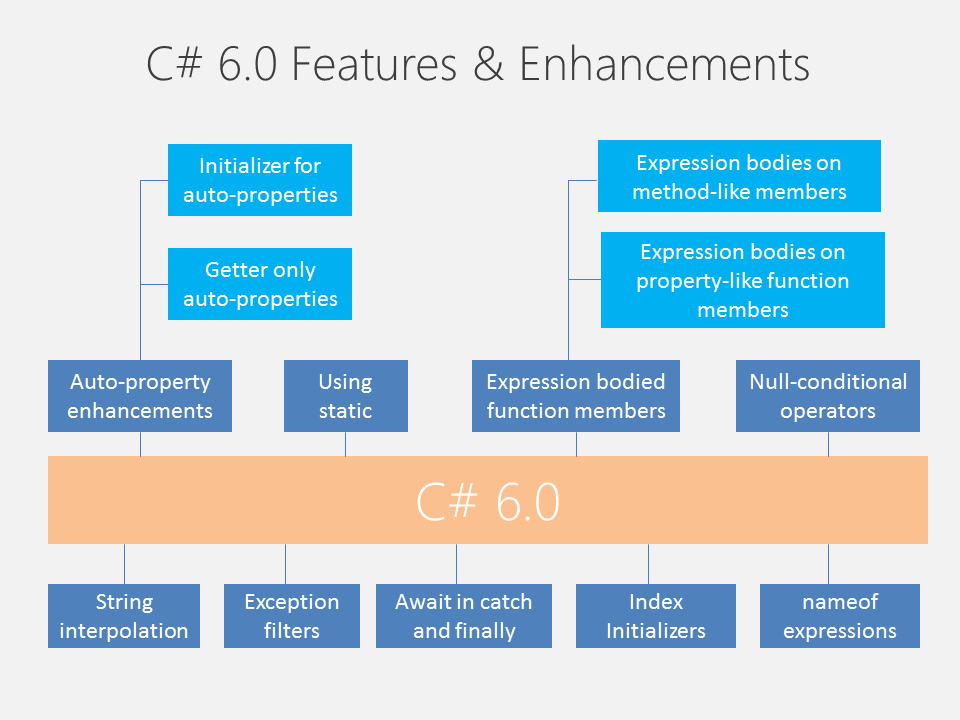
Microsoft C# 6.0 'ı daha önce release ettiği sürümlere istinaden çok büyük major feature'lar ile kullanıma sunmadı desek çokta yanlış olmaz herhalde. Ancak 6.0 ile major feature'ların dışında geliştirici için...
Read More

Binding, Binding..
Eski den WPF ile uğraşanların oldukça haşır neşir olduğu ve Windows8-WindowsPhone sonrası tamamen hayatımıza girmiş olan XAML ve onun getirdikleri. XAML ile UI geliştirenler Binding'i yakından tanırlar....
Read More
Object-Oriented programramming ile birlikte günümüz PC'lerinin de geçmişe göre bir hayli performanslı olması biz developer'ları git gide programlama dili & RAM ilişkisinden uzaklaştırıyor....
Read More