
Günümüzde verinin değeri petrol ya da altın gibi kıymetli bir kaynakla eş tutuluyor. Şirketler kararlarını veriyle besliyor, algoritmalar büyük veri kümelerini analiz ederek yapay zekayı eğitiyor, finans kurumları milisaniyeler içinde milyarlarca işlemi değerlendiriyor. Bu devasa hacimlerdeki verinin işlenebilmesi için kullanılan en önemli araçlardan biri veritabanlarıdır. Ancak klasik veritabanı modelleri, özellikle analitik iş yüklerinde her zaman yeterli performansı gösteremeyebiliyor. İşte burada Columnar Database yani kolon bazlı veritabanı kavramı devreye giriyor....
Read More

Yazılım geliştirme dünyasında köklü bir dönüşüm yaşanıyor. Bugüne kadar yazılımcılar, çözüm üretmenin temel yolu olarak satır satır kod yazmayı benimsemişti. Ancak son birkaç yılda yapay zekâ destekli araçların yükselişiyle birlikte yepyeni bir kavram gündemimize girdi: prompting.
Artık birçok geliştirici, karmaşık algoritmalar, API entegrasyonları ya da otomasyon script’leri için saatlerce kod yazmak yerine, bir LLM (Large Language Model) aracına doğal dilde bir komut vererek aynı çıktıya saniyeler içinde ulaşabiliyor. Bu durum, sadece verimlilik açısından değil, geliştirici rolünün tanımı açısından da devrim niteliğinde....
Read More

Yazılım projeleri, özellikle zaman baskısı ve sürekli değişen gereksinimler altında geliştirildiğinde, çoğu zaman "şimdilik çalışsın yeter" mantığıyla ilerler. Bu yaklaşım kısa vadede işleri hızlandırıyor gibi görünse de, uzun vadede kod tabanında ciddi yapısal sorunlara yol açar. İşte bu sorunlardan biri de God Class olarak bilinen anti-pattern’dir.
God Class, nesne yönelimli programlamada bir sınıfın aşırı fazla sorumluluk üstlenmesi durumudur. Yani bu sınıf, sistemin farklı katmanlarına ait işleri kendi içinde toplamış, adeta "her şeyi bilen ve yapan" bir yapıya bürünmüştür. İsmindeki “God” (Tanrı) ifadesi de buradan gelir: bu sınıf sistemdeki neredeyse her şeye dokunur, kontrol eder ve yönetir....
Read More

Yapay zeka (AI) modellerini local bir makinede çalıştırmak, hem gizlilik hem de maliyet açısından pek çok avantaj sunar. Son zamanlarda, Ollama adlı araç sayesinde büyük dil modellerini (LLM) local olarak çalıştırmak oldukça kolaylaştı. Peki, C# geliştiricileri olarak bu gücü nasıl kullanabiliriz?
Bu yazıda, Ollama'nın ne olduğunu, nasıl kurulduğunu ve C# ile nasıl entegre edileceğini detaylı bir şekilde ele alacağız. Ayrıca, bir örnek proje üzerinden, C# ile Ollama API’sini nasıl kullanabileceğinizi göstereceğiz....
Read More

Liderlik, bir organizasyonun başarısını doğrudan etkileyen kritik bir faktördür. Etkili bir lider, ekibini yönlendirebilir, motive edebilir ve en yüksek performansı elde etmelerini sağlayabilir. Ancak her liderin yönetim tarzı farklıdır ve bu tarzların ekip performansı üzerindeki etkisi değişkenlik gösterebilir. Peki, farklı liderlik tarzları ekip dinamiklerini nasıl etkiliyor? Bu yazıda, çeşitli liderlik yaklaşımlarını ve bunların ekip performansına olan etkilerini detaylı bir şekilde inceleyeceğiz....
Read More

Yazılım geliştirme sektörü, hızlı değişen ve güçlü rekabetin olduğu bir alandır. Bu ortamda, geliştiricilerin performansı şirketlerin başarısı için kritik bir unsurdur. Yazılım geliştirme yöneticileri için geliştiricilerin performansını yüksek tutmak ve sürekli iyileştirmek bir zorunluluktur. Çünkü çoğu zaman geliştiricilerin yetenekleri ve motivasyonları doğrudan projenin kalitesini, teslim süresini ve son kullanıcı memnuniyetini etkiler....
Read More

Yazılım geliştirme, modern dünyada bir organizasyonun başarısını şekillendiren kritik bir unsur haline gelmiştir. Ancak, bir yazılım geliştirme sürecinin ne kadar verimli veya başarılı olduğunu nasıl ölçeriz? İşte bu noktada Anahtar Performans Göstergeleri (KPI'lar) devreye girer. KPI'lar, organizasyonların hedeflerine ulaşmalarını sağlamak için performanslarını izlemelerine ve değerlendirmelerine yardımcı olan ölçütlerdir....
Read More

Domain Driven Design (DDD), karmaşık yazılım projelerinin tasarımında kullanılan bir yaklaşımdır. Bu yaklaşım, bir projenin merkezine iş alanını (domain) koyar ve yazılımın bu iş alanına yönelik ihtiyaçlarına odaklanır. Bu, daha anlaşılır, esnek ve sürdürülebilir bir kod tabanı oluşturmayı amaçlar. Domain Driven Design'da, domainin doğru bir şekilde tasarlanması, projenin başarısı için kritik öneme sahiptir. Peki, bu yaklaşımı kullanarak domaini nasıl tasarlayabiliriz?...
Read More

Günümüzde bilgi teknolojilerinin hızla gelişmesiyle birlikte, veritabanları ve veri yönetimi konuları büyük önem kazanmıştır. İşletmelerin verilerini düzenli bir şekilde depolaması ve işlemesi, operasyonel süreçleri daha etkili hale getirmelerine yardımcı olur. Ancak, bu veri işlemleri sırasında ortaya çıkabilecek hataları ve sorunları önlemek adına ACID teoremi devreye girer. ACID teoremi, veritabanı işlemlerini güvence altına alan temel prensipleri ifade eder ve Atomicity (Atomiklik), Consistency (Tutarlılık), Isolation (İzolasyon) ve Durability (Kalıcılık) olmak üzere dört ana ilkeyi içerir....
Read More

Yazılım geliştirme, hızla değişen teknolojik peyzajda karmaşıklığı yönetme çabası içinde olan dinamik bir alanı temsil eder. Geliştiriciler, projelerini etkili ve sürdürülebilir hale getirmek için çeşitli stratejiler kullanırken, bazen aşırı mühendislik (over engineering) terimiyle karşılaşırız. Bu kavram, bir yazılım projesinde gerekli olmayan, işlevselliği aşan, karmaşık ve gereksiz özelliklerin eklenmesini ifade eder. Bu blog yazısında, over engineering'in ne olduğunu, nasıl ortaya çıktığını ve bu durumun yazılım geliştirme süreçleri üzerindeki etkilerini inceleyeceğiz....
Read More

NetArchTest kütüphanesi, .NET uygulamalarında mimari kuralları tanımlamak ve bu kuralların uygulanıp uygulanmadığını test etmek için kullanılan bir kütüphanedir. Bu tür bir kütüphane, büyük ölçekli projelerde tutarlı bir kod mimarisini korumak ve geliştiricilerin belirli kurallara uymasını sağlamak için oldukça kullanışlıdır. Örneğin sürekli olarak yeni birilerinin dahil olup geliştirme yaptığı bir projede bazı kuralların aşılmamasını engellemek istersiniz ve bunu denetlemeniz gerekir mesela projedeki namespace ler şu şekilde olmalı veya projedeki public method lar şu formata uymalı gibi....
Read More

Günümüzde yapay zeka, giderek karmaşık ve çeşitli görevleri üstleniyor. Bu alandaki son gelişmelerden biri, metin tabanlı sohbet yapabilen yapay zeka modelleridir. OpenAI tarafından geliştirilen ChatGPT, bu alandaki önemli bir adımdır....
Read More

Circuit Breaker, yazılım sistemlerindeki hata durumlarını ele almak için kullanılan bir tasarım desenidir. Bir servisin istenen hizmeti sağlamaması durumunda devreyi kapatır ve belirli bir süre boyunca tekrar denemeyi engeller. Bu, hataların yayılmasını ve uygulama performansının düşmesini önler....
Read More

Data bizler için oldukça önemlidir ve sürekli olarak crud işlemleri yapılan bir projede insert update, delete gibi operasyonlar yapılırken bunların ne zaman kimler tarafından yapıldığıda oldukça önem arz-etmekte. Bunun yanı sıra geliştirdiğiniz projeler eğer bir denetime tabiyse örn. bir sertifikasyon denetimi (PCI dss gibi) denetleyen kişi bu veri üzerinden kimler ne zaman ne tür değişiklikler yaptı görmek isteyebilir. Bu kavrama audit log denir. Audit log kısaca; belirli bir işlemi hangi zamanda kimler tarafından oluşturulduğu veya güncellendiği gibi bilgileri historic olarak tutulmasıdır diyebiliriz.
Bu yazımızda oldukça basit olan Entity Framework Core kullandığımız bir uygulamamızda audit log bilgisini kolayca nasıl implement ederiz buna değineceğiz...
Read More

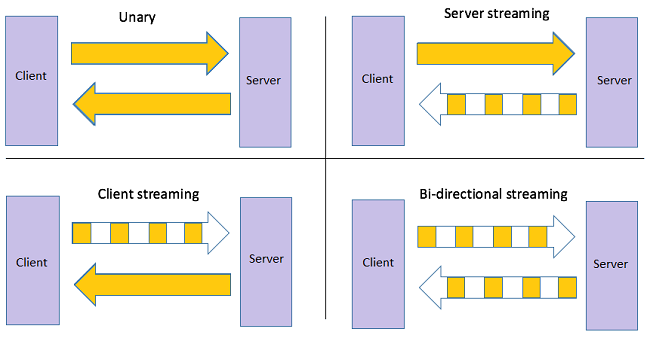
Daha önceki yazılarımızda genel hatlarıyla gRPC nedir ve Unary RPC Tipinde Client nasıl oluşturulur konularına değinmiştik. Kısaca gRPC'yi tekrar tanımlayacak olursak;gRPC open source olarak google tarafından geliştirlen ve ilk olarak 2015 yılında tanıtılan bir remote-procedure-call(RPC) kütüphanesidir.
Bu yazımızda ise Refund isteklerinden sonra müşteriyi notify etmek için kullanacağımız Server Streaming RPC Client türünde comm sağlayacak olan NotifyCustomer Client'ını oluşturacağız....
Read More